
Durante il mese di settembre del 2021 ho partecipato a un corso intensivo di 5 giorni dedicato alla user experience e user interface organizzato da Fastweb Digital Academy e tenuto da Andrea Pinchi e Luca Morano.
Il corso si è svolto attraverso lezioni teoriche registrate propedeutiche allo svolgimento di esercizi individuali e sessioni di confronto diretto con il docente per chiarire dubbi, ricevere feedback sui propri elaborati o confrontarsi sui metodi di lavoro.
Siamo partiti dal problema di un cliente verosimile per poi creare soluzioni in base ai risultati dell’analisi qualitativa effettuata per poi testarne l’efficacia attraverso prototipi funzionanti.
Il corso si è svolto attraverso lezioni teoriche registrate propedeutiche allo svolgimento di esercizi individuali e sessioni di confronto diretto con il docente per chiarire dubbi, ricevere feedback sui propri elaborati o confrontarsi sui metodi di lavoro.
Siamo partiti dal problema di un cliente verosimile per poi creare soluzioni in base ai risultati dell’analisi qualitativa effettuata per poi testarne l’efficacia attraverso prototipi funzionanti.
Il cliente
Beppe è entrato nell’azienda agricola di famiglia da poco.
Durante il lockdown ha sperimentato le consegne a domicilio utilizzando Whatsapp per gli ordini e Instagram per mostrare il lavoro che fa e i prodotti dell’azienda.
Business Goal
Potenziare il servizio realizzando un’interfaccia web per permettere agli utenti di creare gli ordini e avere anche una gestione più semplice.
Nel periodo di test molti clienti abituali hanno diminuito il loro acquisto perché preferivano l’acquisto di persona.
Potenziare il servizio realizzando un’interfaccia web per permettere agli utenti di creare gli ordini e avere anche una gestione più semplice.
Nel periodo di test molti clienti abituali hanno diminuito il loro acquisto perché preferivano l’acquisto di persona.
Task
Creiamo l’interfaccia utente di acquisto, senza pensare alla registrazione o alla transazione di una applicazione mobile.
Creiamo l’interfaccia utente di acquisto, senza pensare alla registrazione o alla transazione di una applicazione mobile.
Esperienza
Vogliamo ricreare quanto più possibile la parte positiva di essere al banco del mercato e sfruttare il nuovo mezzo per migliorarla.
Vogliamo ricreare quanto più possibile la parte positiva di essere al banco del mercato e sfruttare il nuovo mezzo per migliorarla.
Target
Chi già frequenta il mercato e usa strumenti digitali.
Chi già frequenta il mercato e usa strumenti digitali.
Il processo
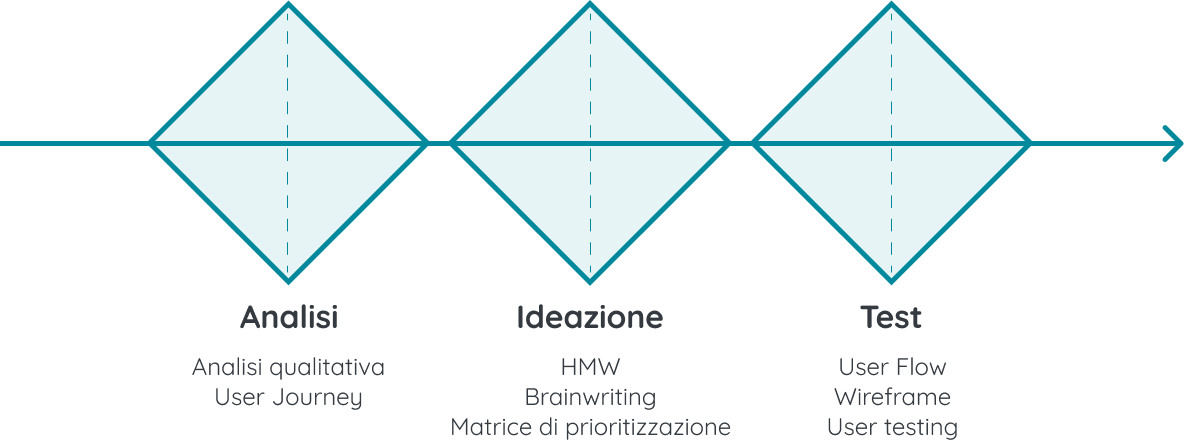
Il processo ha seguito un approccio di divergenza e convergenza per tre fasi distinte: analisi, ideazione e test. Le fasi di divergenza lasciano spazio allo sviluppo di idee che vengono poi selezionate nella fase di convergenza.

Analisi qualitativa
Stesura del sondaggio qualitativo
Per poter conoscere meglio gli utenti finali del cliente è stato fatto un sondaggio. Per questioni di tempi è stato scelto di utilizzare un campione interno al gruppo di lavoro che è solito andare al mercato e quindi fedele alla clientela di Beppe.
Le domande del sondaggio sono state scritte e scelte dal gruppo di lavoro e organizzate in tre gruppi differenti in base alla fase di acquisto.
Identificazione dei pattern comportamentali
I risultati del sondaggio sono stati raggruppati tramite card sorting: in questo modo siamo riusciti a identificare due principali pattern comportamentali.
In entrambi i comportamenti sono stati individuati aspetti positivi e altri negativi che andranno evidenziati sulla user journey per individuare eventuali opportunità da trasformare in funzionalità.
Per poter conoscere meglio gli utenti finali del cliente è stato fatto un sondaggio. Per questioni di tempi è stato scelto di utilizzare un campione interno al gruppo di lavoro che è solito andare al mercato e quindi fedele alla clientela di Beppe.
Le domande del sondaggio sono state scritte e scelte dal gruppo di lavoro e organizzate in tre gruppi differenti in base alla fase di acquisto.
Identificazione dei pattern comportamentali
I risultati del sondaggio sono stati raggruppati tramite card sorting: in questo modo siamo riusciti a identificare due principali pattern comportamentali.
In entrambi i comportamenti sono stati individuati aspetti positivi e altri negativi che andranno evidenziati sulla user journey per individuare eventuali opportunità da trasformare in funzionalità.
Pianificatore
- sfrutta l’aspetto sensoriale per verificare la qualità del prodotto
- controlla il prezzo per stare nel budget
- controlla la provenienza dei prodotti per motivi di salute
- pianifica la spesa
- abitudinario
- vuole scegliere di persona
- controlla il prezzo per stare nel budget
- controlla la provenienza dei prodotti per motivi di salute
- pianifica la spesa
- abitudinario
- vuole scegliere di persona
Esploratore
- sfrutta l’aspetto sensoriale per ispirare l’acquisto
- controlla il prezzo perché a caccia di offerte
- controlla la provenienza dei prodotti per questioni etiche
- acquista d’impulso
- cerca gratificazione e relax
- ha difficoltà a scegliere le quantità
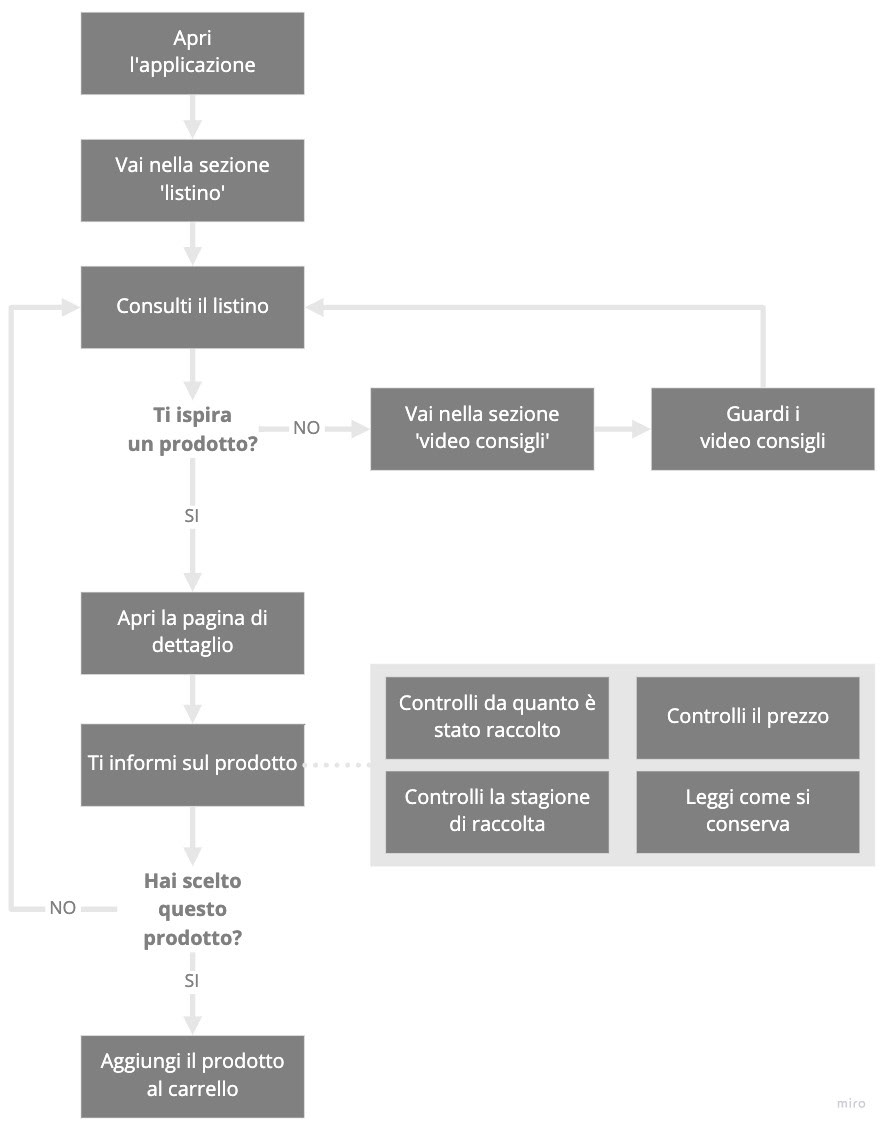
User journey
Tracciamo gli step che compie l’utente per l’azione principale: effettuare l’acquisto di prodotti e riceverli a casa sua.

Idea generation: HMW
A partire dai passaggi problematici della user journey affrontiamo la fase di divergenza delle idee tramite il metodo HMW. Questo metodo prevede la creazione di domande che iniziano con “how might we” e continuano ponendo domande che amplificano la parte positiva della sfida identificata per pensare fuori dagli schemi.
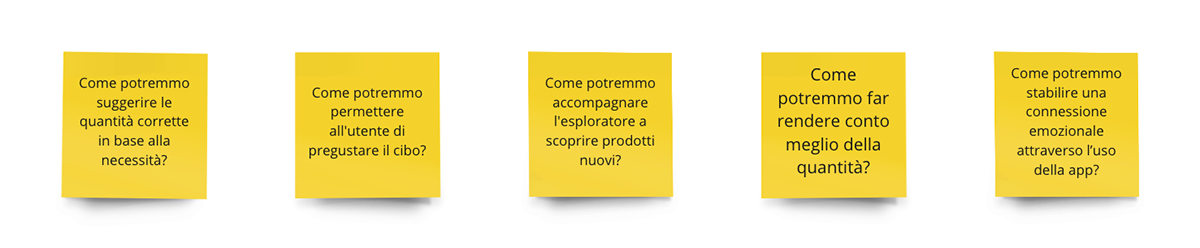
Le domande più significative
Le domande più significative
- Come potremmo suggerire le quantità corrette in base alla necessità?
- Come potremmo permettere all'utente di pregustare il cibo?
- Come potremmo accompagnare l'esploratore a scoprire prodotti nuovi?
- Come potremmo far rendere conto meglio della quantità?
- Come potremmo stabilire una connessione emozionale attraverso l’uso della app?

Brainwriting
A partire dalle domande della fase di HMW, il gruppo ha generato delle idee tramite brainwriting: la contaminazione di idee favorisce la creazione di idee originali dove ognuna ha dato un contributo.
Le idee che sono emerse
- Per garantire qualità e sicurezza ogni settimana il nostro cliente potrebbe registrare un video nel quale vengono illustrati i prodotti disponibili
- Nella chat, oltre al supporto tecnico, il venditore potrebbe inviare foto o video del prodotto al cliente, per aumentare l'esperienza sensoriale
Si potrebbe inserire nella scheda prodotto i link a delle ricette e consigli su preparazione e conservazione
Si potrebbe inserire nella scheda prodotto i link a delle ricette e consigli su preparazione e conservazione
- Si potrebbe inserire già nella app delle citazioni del venditore o dei grafici sulla stagionalità del prodotto
- Si potrebbe includere, tra i prodotti in vendita, dei pre-set di vari ingredienti pronti all'uso per determinate ricette
- Per mostrare la qualità di un prodotto è possibile inviare inserire una sezione di recensioni di altri utenti
- Si potrebbe dare la possibilità di inserire prima della scelta dei prodotti a quante persone è destinata l'intera spesa
- Potremmo indicare il tempo passato da quando è stato raccolto
Matrice di prioritizzazione
Per scegliere quali idee implementare abbiamo fatto ricorso alla matrice di prioritizzazione e visualizzare in modo chiaro la loro fattibilità e impatto.

Selezione delle idee
Ho scelto tre idee, ho optato per quelle ‘no brainer’ (fattibilità elevata e alto impatto) e una ‘utilites’ (fattibilità elevata e medio impatto).
Ho scelto tre idee, ho optato per quelle ‘no brainer’ (fattibilità elevata e alto impatto) e una ‘utilites’ (fattibilità elevata e medio impatto).

User Flow
La fase di prototyping è stata quella maggiormente autonoma: in base alle idee scelte ho identificato i passaggi che maggiormente vengono influenzati.

Wireframe
La creazione dei wireframe è stata iterativa: man mano che nella fase di user testing ho raccolto informazioni dagli utenti ho migliorato anche la fedeltà del prototipo. In fondo al progetto è disponibile il link al prototipo funzionante.

User testing
Task: “informati sui prodotti presenti a listino e aggiungine uno al carrello”
Dai vari test ho scoperto che elementi a me abbastanza ovvi, non lo erano invece per gli utenti.
Dai vari test ho scoperto che elementi a me abbastanza ovvi, non lo erano invece per gli utenti.
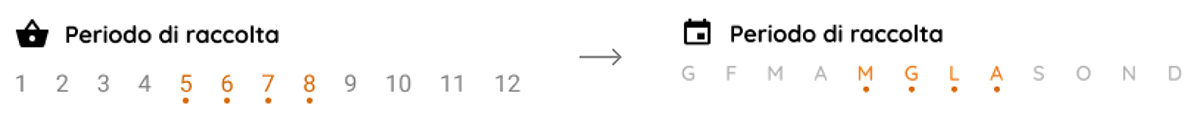
Periodo di raccolta
Nella pagina dettaglio di prodotto il calendario dei mesi di raccolta l’utilizzo dei numeri per indicare i mesi e una icona che poco ricordava l’idea di calendario è stata rivalutata.
Nella pagina dettaglio di prodotto il calendario dei mesi di raccolta l’utilizzo dei numeri per indicare i mesi e una icona che poco ricordava l’idea di calendario è stata rivalutata.

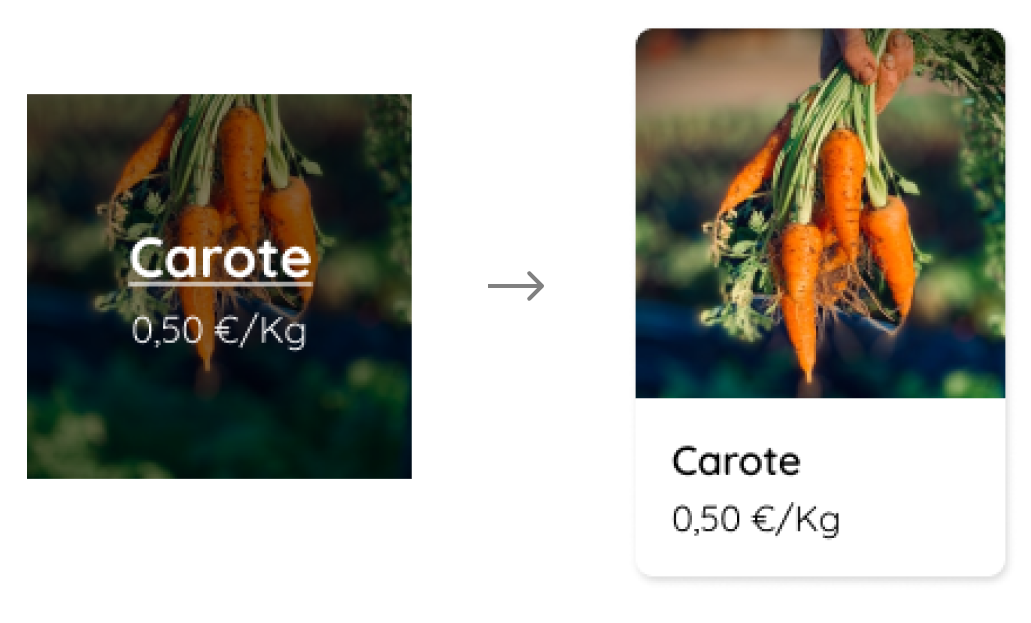
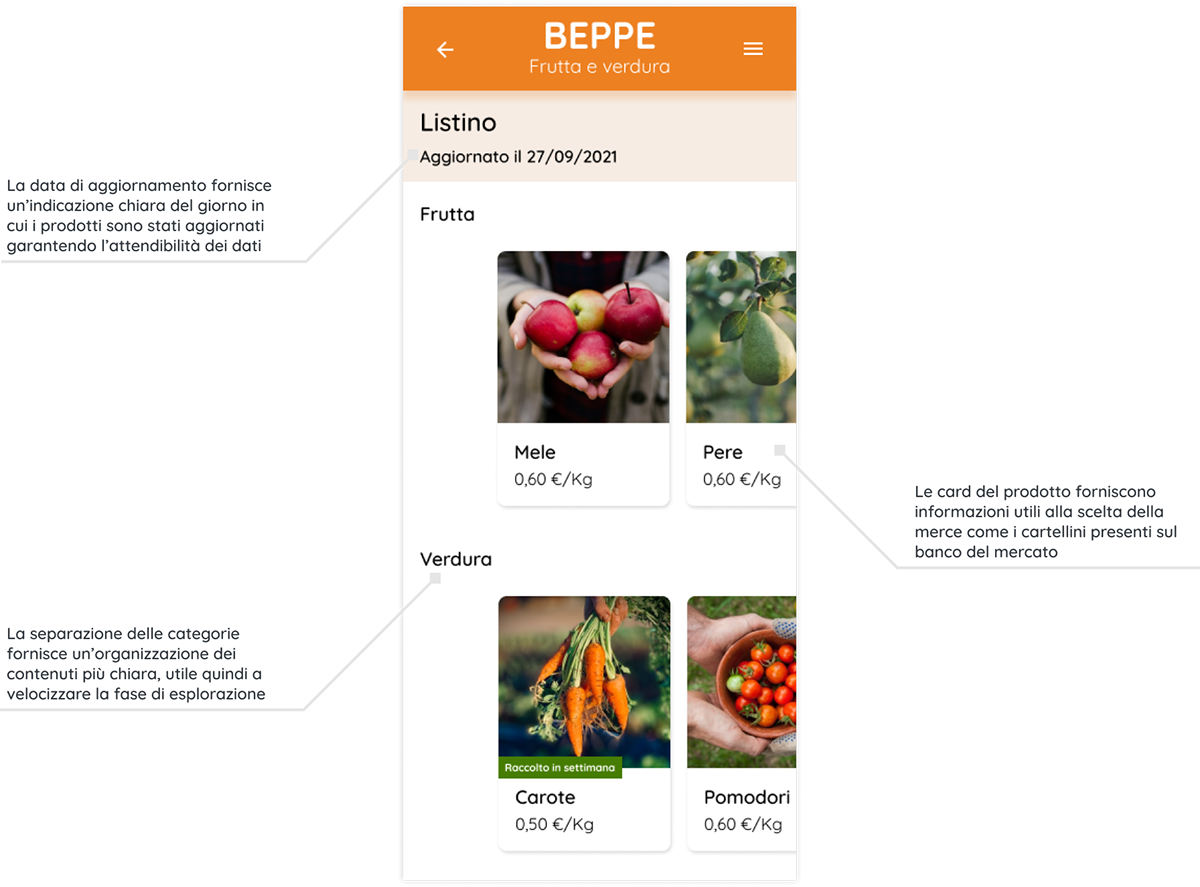
Card prodotto
Nella pagina listino i prodotti erano disposti a griglia con i testi sopra le immagini: questa scelta stilistica portava a diminuire la leggibilità e non dare spazio alle immagini necessarie alla scelta. Si ha optato per un elemento a card e uno slider orizzontale che permette una facile distinzione delle categorie merceologiche.

Sezione video consigli
Un altro elemento frainteso è stato il video di presentazione settimanale dei prodotti: inizialmente era nella pagina listino dopo i prodotti. La posizione stessa ha fatto percepire l’elemento come video promozionale e non informativo quindi per comunicare meglio il valore di questi contenuti è stata dedicata una sezione apposita.

Scelte progettuali
L'interfaccia sviluppata è stata guidata dai dati raccolti durante la ricerca qualitativa che è stata il punto di partenza per lo sviluppo di idee.


Prova il prototipo funzionante


